Competition in e-commerce is increasing on a daily basis. Retailers are trying to make the experience “all about the customer,” tailoring it to what the shoppers want, rather than what the retailers have to offer.
One factor that we need to remember is that adding functionality often makes the experience slower. As humans we want everything now. At least I do, and I am a customer. Even if the experience is awesome, but the site takes too long to load, I will get frustrated and move on.
Decreasing attention span
The question is, how long is “long”? There are numerous surveys that suggest different time frames for how long it takes for someone to lose concentration, with the most recent stat from Google suggesting that two seconds is the lowest threshold of acceptability, but half a second – ideal.
One thing that is consistent across all these surveys is that our attention span is decreasing which means that slow site speed will start to impact the bottom line. If you provide a great, fast experience, customers will be happy, and happy customers spend money. Not to mention, they are loyal.
The second question is – how much is a second worth? A simple e-commerce journey contains many experiences and pages, and depending on where in the experience a page lies, it will have a different conversion rate. This conversion rate will vary for customers getting a fast experience, as compared to customer getting a “not-so-fast” one, which could be due to myriad reasons such as mobile browsing or slow wifi speeds.
In addition, conversion can also vary across seasons. For example, it will be higher during the run up to Christmas compared to other seasons. Therefore it is important to look at conversion on a per-page basis across all seasons in order to understand the conversion cycle for your customers. We should then look at the views of a page at different levels of speed, in sessions that actually converted.
‘Sweet spot’
With this information in place, we will need to find the “sweet spot” for performance. This is the place where conversion was the best, or close to best. Anomalies, such as bounces, will need to be removed to get the correct data.
Using sample data from a site with an average order value of £65 and keeping all other factors constant, the effect of speeding up the site speed by one second would lead to additional revenue of approximately £337,000 per week, which is almost a whopping £1 million over a month.
So how can e-commerce sites improve site speed without compromising customer experience?
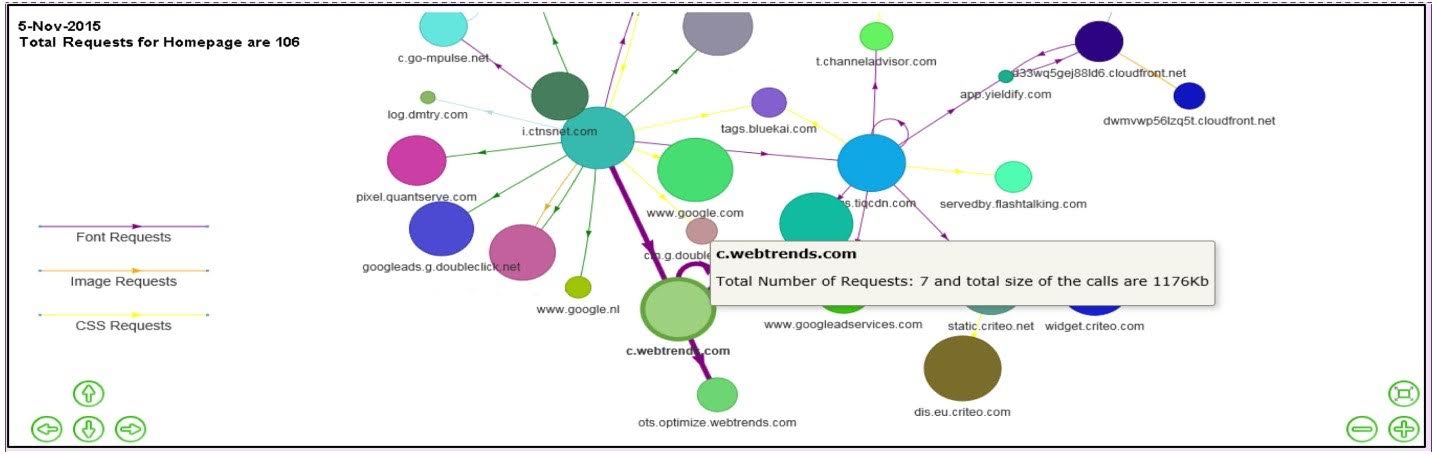
It is key for e-commerce site owners to understand what elements are slowing down the site and then start to reduce or remove them. For instance, through data visualisation for one of our retail client e-commerce sites, we can see the different tags from data providers that are associated with the site which help to personalise the experience for the consumer. By looking at the size of each bubble below we can see which tags are taking the most data and make decisions about what data to keep and what to remove for the sake of site speed.
Once the site is optimised as much as possible there are other ways to increase its speed as perceived by the customer. There are a number of tools and solutions that manage the data being sent from your website in the “last mile” – the bit from your servers to the customer’s device.
Getting to grips with the performance impact of site elements on page load is important, but it deals with only one side of the equation.
‘Last mile’
It is possible to have a very fast, lean website that falls over because the device being used to view it is on a slow connection or has limited capability. The challenge here is the “last mile,” which has an incredibly varied and complex number of permutations.
Fortunately, there are a number of solutions that can help mitigate the impact of “last mile” complexity.
A solution such as 51Degrees, for example, allows you to identify the capabilities of the end-user device and create content profiles for each type of device. Instart Logic is another option that optimises the content as it is being sent to the end-user, based on the device capabilities.
Furthermore, any discussion around performance needs to take into account the imminent explosion of browser-based, app-like functionality. One aspect of the maturing of this approach is the local “smart” caching of content, which allows for better experiences. It is early days – especially for more complex app-like capability – but Flipkart Lite is a good example of this technology in action.
The article was written by Matt Bradbeer in collaboration with Sachin Judge, senior manager, technology, at SapientNitro.